#
Check if connection is available
Components such as RUN and HTTP require communication with the server application to retrieve output values.
When connectivity is unavailable, you may want to prevent scanning operations to maintain data integrity.
#
Preventing Offline Operations
You can combine the IF and ALERT components to verify connectivity status before allowing operations.
Configuration example:

Available IF component conditions:
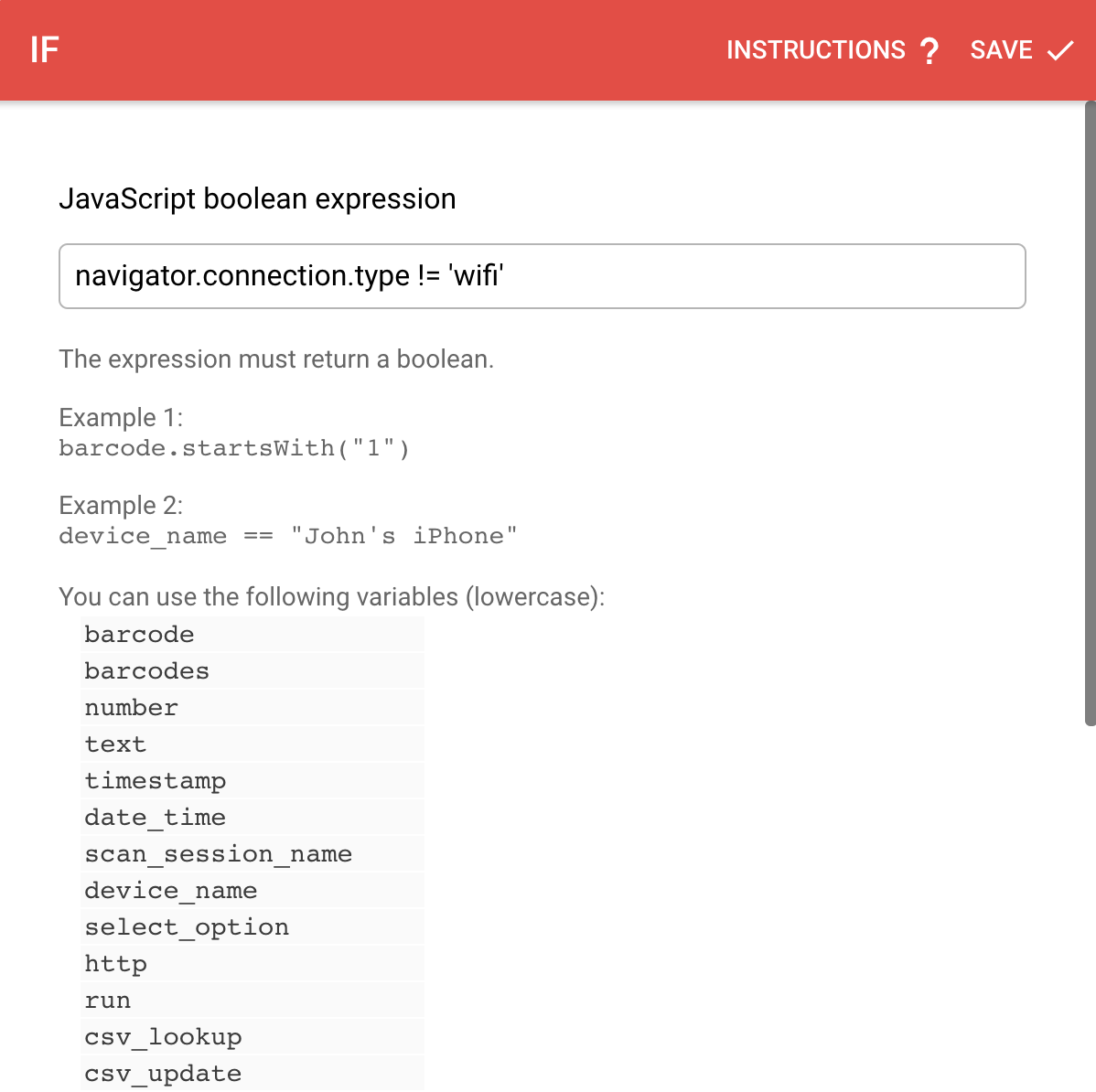
server.connected- Allows operations only when the app is connected to the servernavigator.connection.type != 'wifi'- Allows operations only when a Wi-Fi connection is active (enables offline functionality when the server is unavailable)
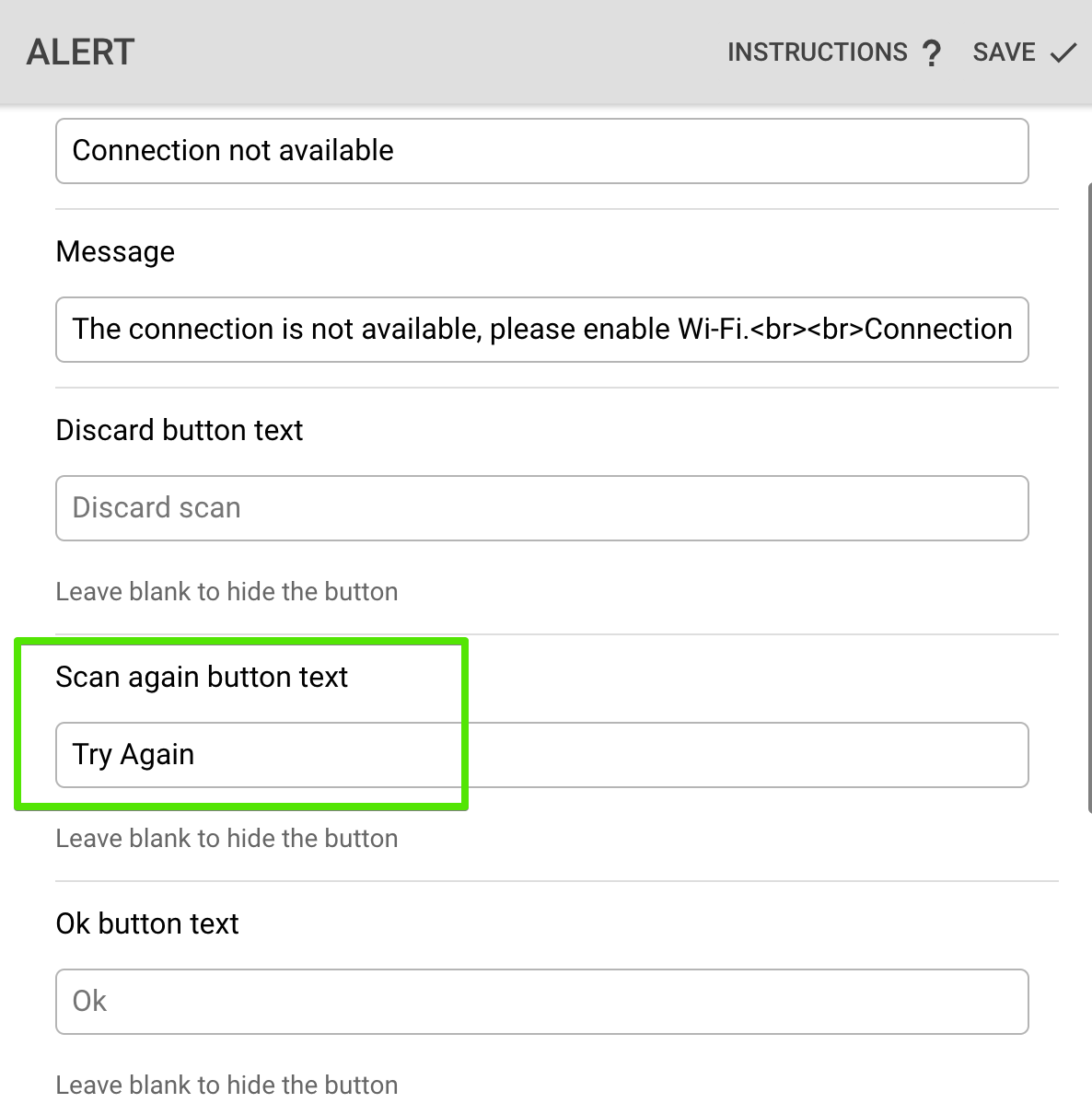
Configuration:

Configure the ALERT component with the Scan again label while leaving other button labels blank:

#
Download Templates
Download: Check Connection.btpt Download: Check Wifi.btpt
